適用版本:16.0

支援新的「用戶導覽」方式,此導覽可以多次打開和查看導覽步驟。
web_help 模組可以幫助系統開發團隊,在想要呈現「系統使用步驟說明」的視圖,製作出系統導覽教學。
據作者的模組說明文件所言,之所以會開發這個模組是因為 Odoo 系統的原生導覽機制有幾個限制:
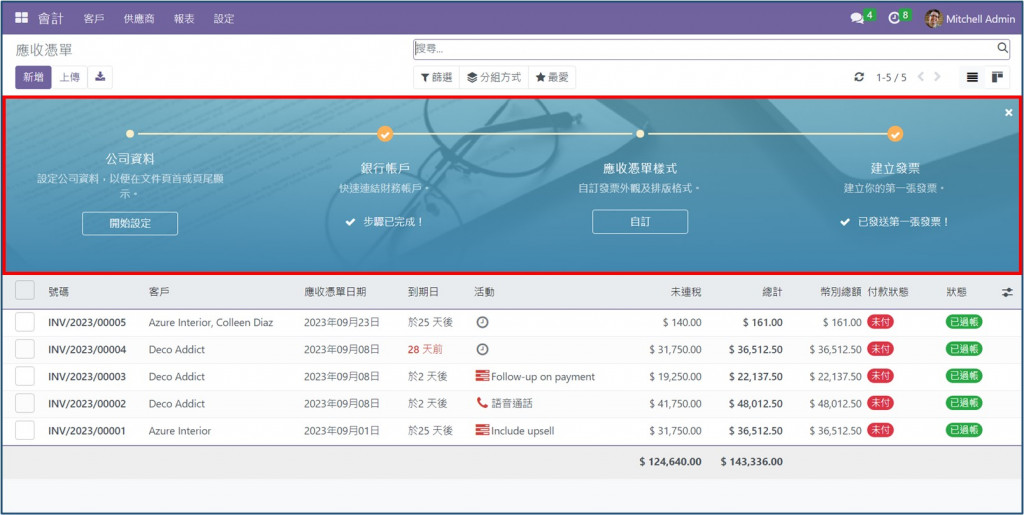
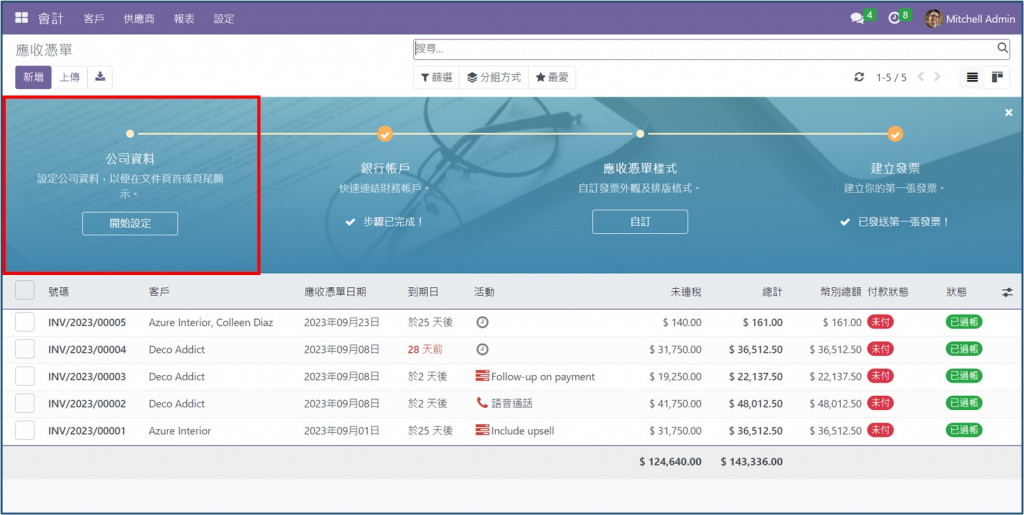
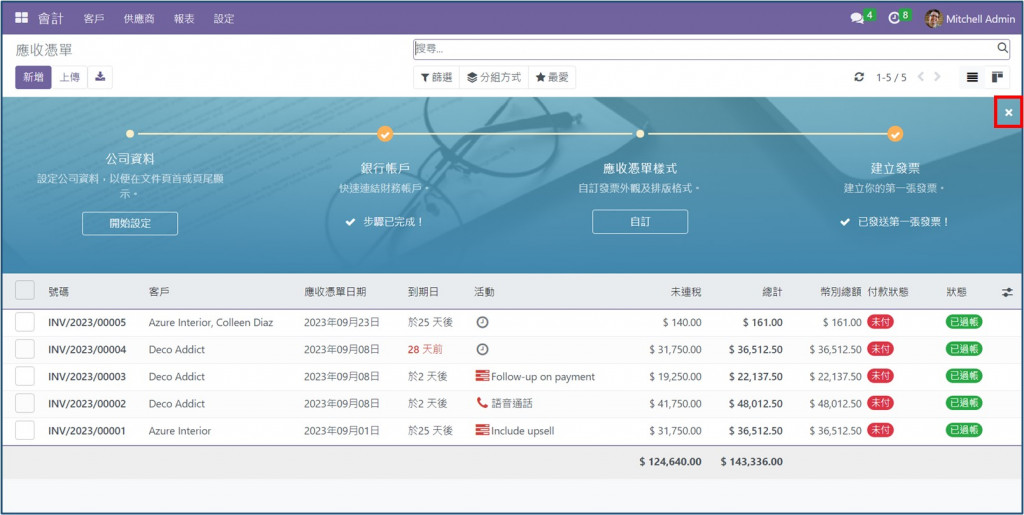
原生導覽機制是什麼呢?舉例來說,像是會計模組中的導覽介面↓
可以發現有一些已完成,有一些未完成的部分。
這就是前面所說的,「在教學時強迫使用者創建紀錄」,
若是使用者沒有創建紀錄,導覽階段就會顯示未完成,一直提醒使用者進行創建或設定。
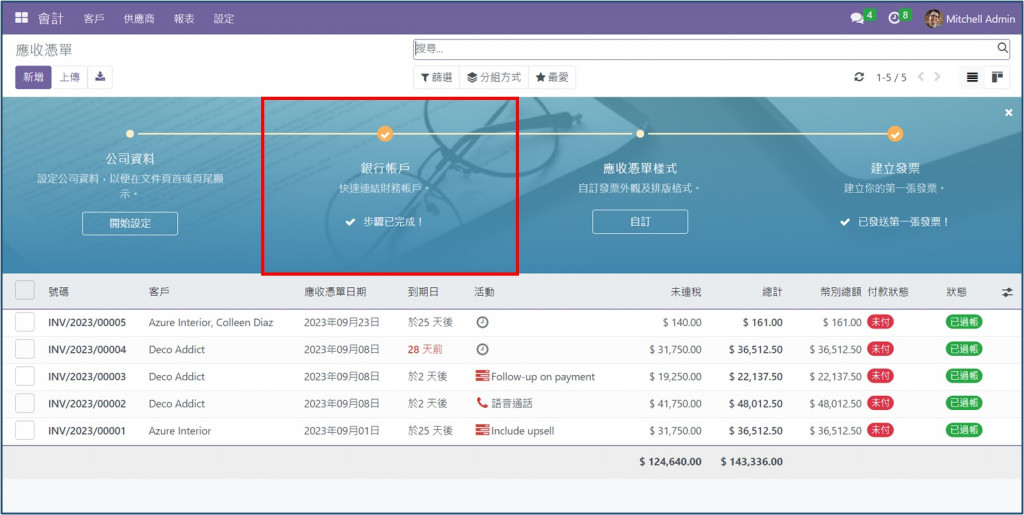
使用者完成創建或是設定後,導覽介面才會顯示完成↓
原生系統的導覽介面是可以關閉的,但是一經關閉,就不會再顯現了,這也是前面說到的不能重新打開的狀況。
安裝 web_help 模組後,開發團隊可以創建專屬的的導覽步驟,像是 web_help 模組內建的示範導覽。
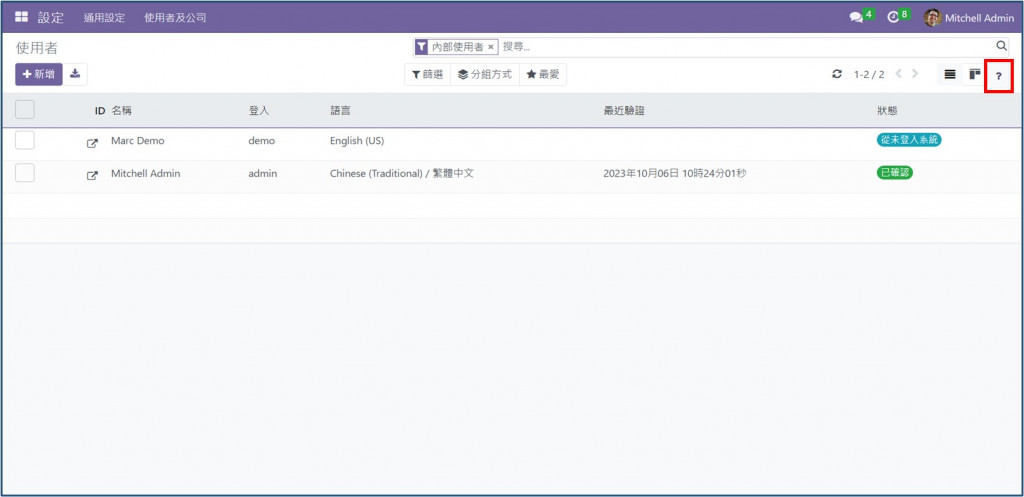
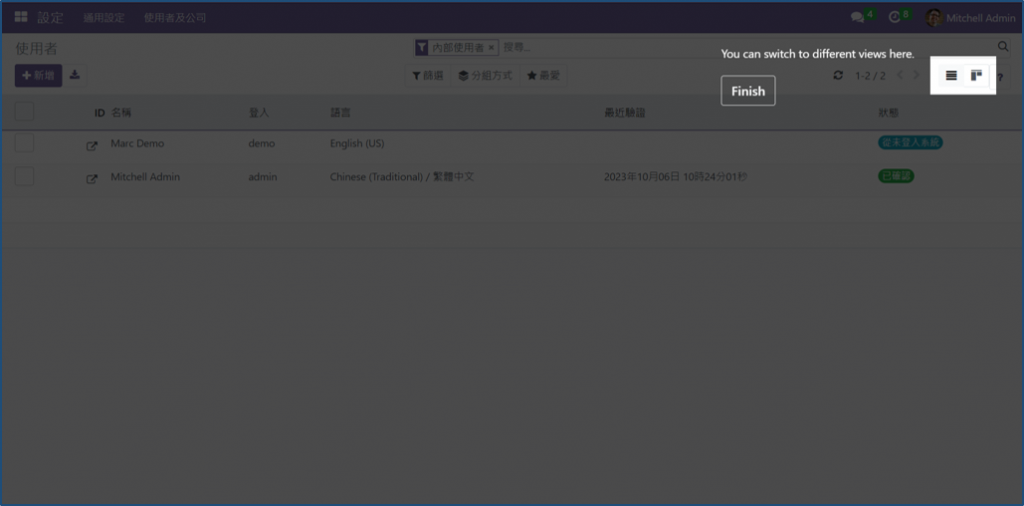
查看路徑:設定 > 使用者及公司 > 使用者 ,點選最右側的問號↓
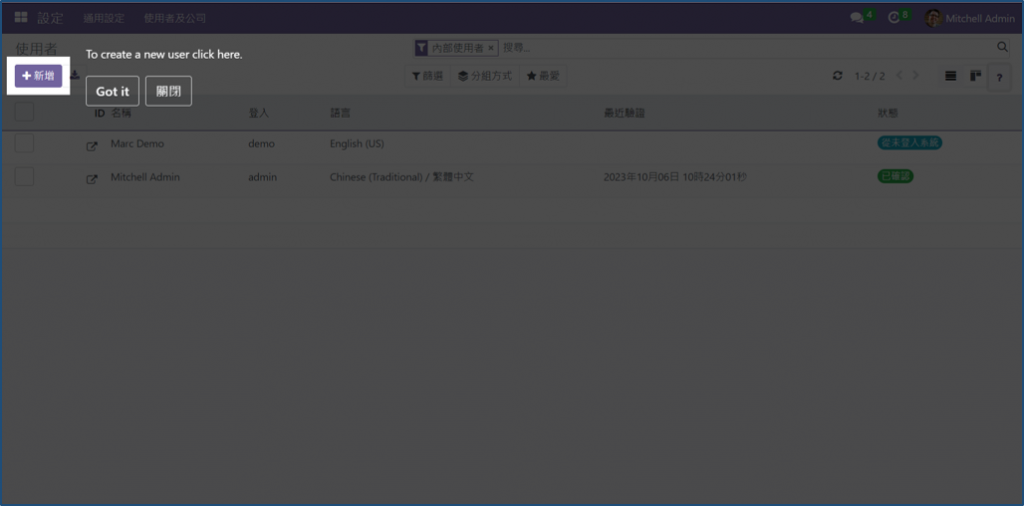
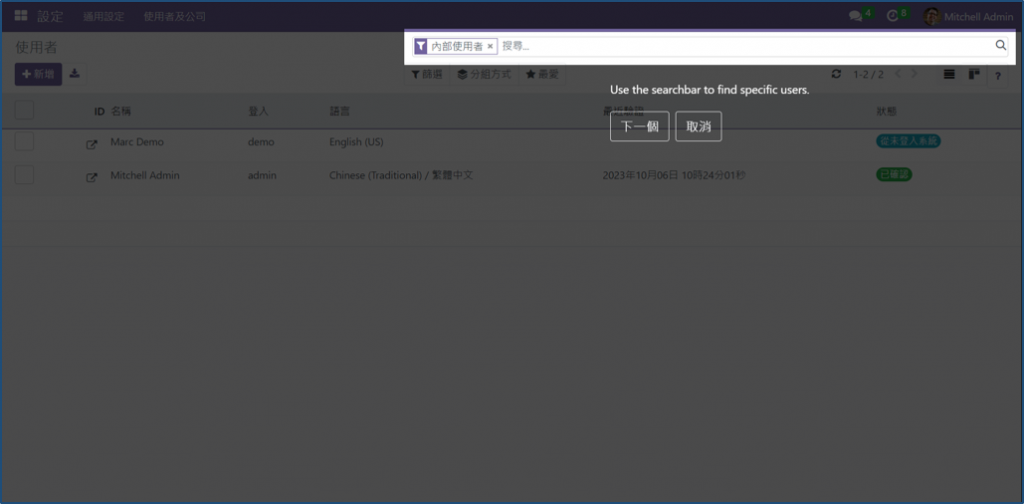
系統就會進入導覽模式↓


所有用戶都可以重複觀看導覽功能。
開發人員要如何編寫這些系統使用指引呢?
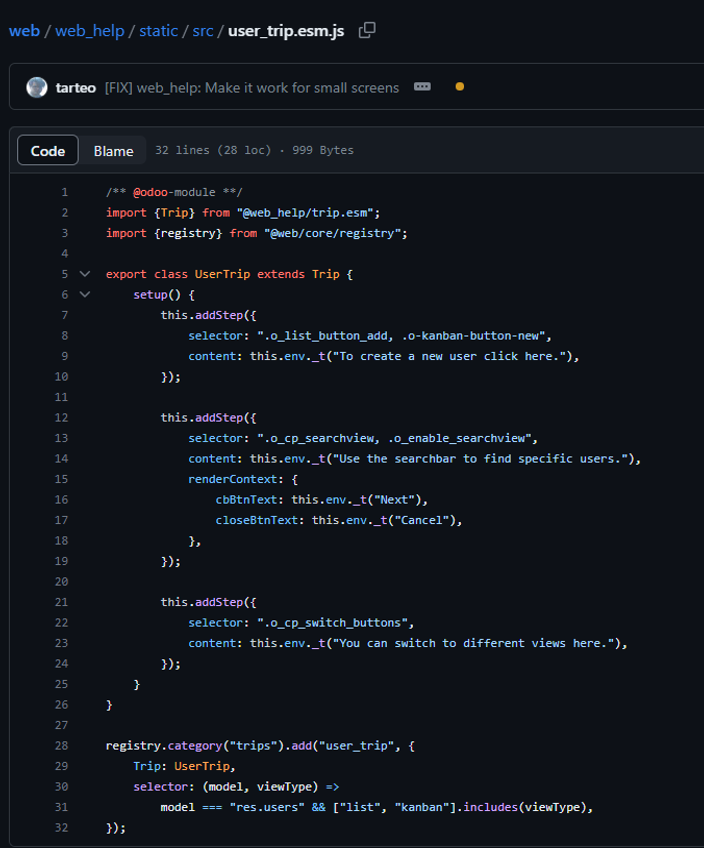
從模組示範的案例來看,我們可以在模組包裡找到 user_trip.esm.js 這個檔案
在這邊可以看到
透過 addStep 方法來新增一個指引步驟,selector 定義指引步驟應該在哪個欄位或按鈕上顯示。content 紀錄該步驟的說明內容,讓使用者更瞭解模組功能。renderContext 定義指引步驟中的按鈕文字內容, 其中cbBtnText 是下一步的按鈕, closeBtnText 是取消的按鈕。
最後一段
registry.category("trips").add("user_trip", {
Trip: UserTrip,
selector: (model, viewType) =>
model === "res.users" && ["list", "kanban"].includes(viewType)
決定了這個指引是在 res.users 模組才可以使用,並且在 list view 或 kanban view 才會顯現。
我覺得這是一個很棒的模組,開發團隊可以依據自身系統特性,創建明顯的提示和引導,幫助使用者更容易理解系統的功能,或建立系統操作SOP,優化系統上線後的教學流程。
當使用者對系統操作步驟感到疑惑時,可以隨時查閱導覽指引,不必再如同以往聯繫系統顧問、等待顧問排程空檔才能提問, web_help 模組可以解決許多對於系統流程不熟悉而衍生的問題。
除了在系統上線時,可以為系統導入顧問和系統導入企業節省許多溝通時間外,在未來企業內部員工訓練或是工作交接時,也能更迅速且更準確地將工作流程完整交接。
web_help 是個非常不錯的模組,但不經一番寒澈骨,焉得梅花撲鼻香,開發團隊仍需先經歷前期的費心建設規劃,建構完整的系統導覽,後期才能收穫甘甜的果實。
p.s. web_help 模組中還有另一個示範的導覽,寫在 change_password_trip.esm.js 裡,大家也可以到這個檔案看看變更密碼的指引導覽是怎麼寫的唷!
